岡田 和也(エピック・ゲームズ・ジャパン)
星野 瑠美子(Epic Games Japan)
Summarize this content in Japanese 大丈夫ですかっぱのゼルダのセッションじゃないですけど はいじゃあよろしくお願いしますえー今回はの言い4のモバイル機能をたくさんあって ドキュメントもあるんですけども ちょっとあのまとまった資料がないということでまぁこういった場でもお話出来れば なぁというところで前へ このタイトルで話させていただきますよろしくお願いします まず軽く自己紹介です私はの岡田和也と申します 前職ではのゲームエンジン開発とゲーム開発をしていまして あの昨年末に epic game ジャパンにサポートエンジニアとして入社したち ました とも私も今回は8レンダリングの方について話させていただきます星野瑠海子です 前職では大手スクの方でソフトエンジニアの方しておりまして 昨年 epic game ジャパン入社してサポート業務の方を行わせていただいて おりますよろしくお願いします 今日はこの2人であの公園を進めていきます ではのスライドに関しましてはあのすでにあスライドシェアにアップして あとあのパプリック設定にするだけですですのであのスライドはの公式ブログであっ たりこのこちらのハッシュタグでからあのリンクを辿って頂ければと思います だお品書きですこちらの内容になってまして 何ですか担当はこちらこのようになっております 途中で腰のに変わりまた僕に戻ってくる形になります ではまず一番上から順に進めていきます モバイルゲーム市場における言い4の現状です 8おかげさまでその国内外で大ヒットしていますありがとうございますあの 例えば昨年末にリリースされたヒットであったり ちょうどつい戦術に年中ズレエボリューションが国内でも配信開始しました というところであのせっかくなので pv を流します プレイされた方ってどの程度いらっしゃいますかすでに あってこい ありがとうございます [音楽] [音楽] このモバイルでここまでの大規模 mmo というのはとてもチャレンジングでも 素晴らしい事例かと思います ておかげさまであの各スターのランキングも1を格闘いたしました この調子で続いてくれればなぁと思います で他にも開発中のタイトルいくつかありますブレード2であったり オーシャン品2型の国内でもまだ公開されていませんがいくつかモバイルタイトル動い ています またあの弊社エピックゲームズでもこちらのタイトルを開発しています バトルブレイク [音楽] そうなのに赤辛口かわいいキャラクターがいっぱいいる曲な感じです [音楽] でそのこれらのプロジェクトの事件であったりテクニックと後そちらから頂いた要望を
満たすための機能がエンジンにどんどん追加されていってます まあもう波が来てるんじゃないかなと あの払うところですよ というところでまぁ その機能であったり tips をこれからご紹介していければと思います 会社でも滑ったんですよねさっきまうんこちらがアウトラインになっています ではまず一番上のあの開発環境についてご説明していきます えっとその歌舞伎能の対応状況としましてはその pc あの他のコンソール開発で 使える機能の大半は a mobile 開発でも問題なく使うことができます ただまぁ壮烈なのモバイルのハードの関係で特にあのレンダリング周りに関しましては 制限であったりあの使えない機能もいくつかあります こちらに関しましてはまぁ今後のハードの発展では変わってくるかなと思います で実際の開発においてはリネージュ2レボリューションではその標準機能を使って いただいて開発が行われています 例えばブループリントによるビジュアル scripting 従来はこういったのプログラミングを行う必要がありましたが ブループリントの場合ですとこの濃度って言われる箱をつなぐことでそのゲームの アルゴリズムを組むことができますですのであのプログラマー以外の例えば アーティストさんであったりゲームプランデザイナーの方でもこう言う 形でアルゴリズムを組むことが可能です でまたシェーダーもこのようにノードベースで組むことができます また右側の動画のようにそのマテリアルインスタンスという機能を使うことでその シェーダの中身を知らなくてもその 公開されたパラメーターをいじるだけでその見た目の調整を行うことができます 次に umg ですゲーム内の ui をこのゲーム g editor 上で作成 することができます ui の配置であったりそのアニメーションを制御できます またその ui に紐付くアルゴリズムもこちらの夢ぢエディターのブループリントで 柄組むことが可能です 次にカットシーンツールのシーケンサーです こちらではいわゆるゲームのカットシーンであったり映像を作ったりまたはそのゲーム 中のギミックを作成したりなど様々な用途でご活用いただけます 例えば馬はのいわゆるカット割りを自由に編集したりとかもできますし 例えば音を載せたりとかでまたはゲーム中のそのブループリントで作ったその アルゴリズムを呼び出したりとか様々なことを こちらはシーケンサから行うことができます 米他にもあの機能託すたくさんありますライティングであったりその地形の作成機能
また ai 作成よビヘイビアツリーなどなどさまざまなものがあります ってこれらの機能を使うことでこのエンジニアでないへそのゲームデザイナーであっ たりアーティスの方が自分の愛だーを自分で実装できる環境が提供されています つまりてレーションを速く回せます ufo ではそこをとても大事にしておりましてその手を借りなくても自由に制作調整 できる環境をつくりを目指しています でということは年時には仕事がないのかという話ではなくてですねあのより複雑な作業 であったりそのチーム全体の作業効率を向上させる作業に専念することが可能です でこのメリットに関しましては特にその開発サイクルの短いモバイルでは特に効果的か と思います では8ここまでのまとめです e 4 d 用意されている機能はモバイルでも十分 使うことができます またそのアーティストさんであったりゲームデザイナー支援する機能がありますので まあ開発サイクル短いモバイルでもそちらは8てもメリットかと思います ここまで側の開発環境の違いについてです ここからはどんどんどっぷりとモバイルに特化した話に移らせていただきます ここからバーの弊社捕手のよりモバイル向けの最新レンダリング機能のご紹介を進め させていただきますが変わります はいそれでは8私の方からはモバイル向けのレンダリング機能の方に絞った最新の機能 紹介の方をさせて頂ければと思います まず unreal engine 4の方にはレンダラーが3種類あります デスクトップの方でのデフォルトであるディファード renderer また vr のプロジェクトの方で使う使われているフォワード renderer そしてモバイルレンダラです 8 mobile レンダラーはモバイル向けのもので仕組みとしてはディファードで はなくフォワードの方を使っています また ar システムについてはデスクトップと同じ物理ベースのものを使っていて hdr のライティングのサポートをしています ただライティングやシャドーやポストプロセスなど一部機能が制限されていたという 背景があります ただこちらモバイルのほうの危機の方の額パープルになってきたことで昨日の放火が 今日も強化されています 今までモバイル向けには es 2.0という
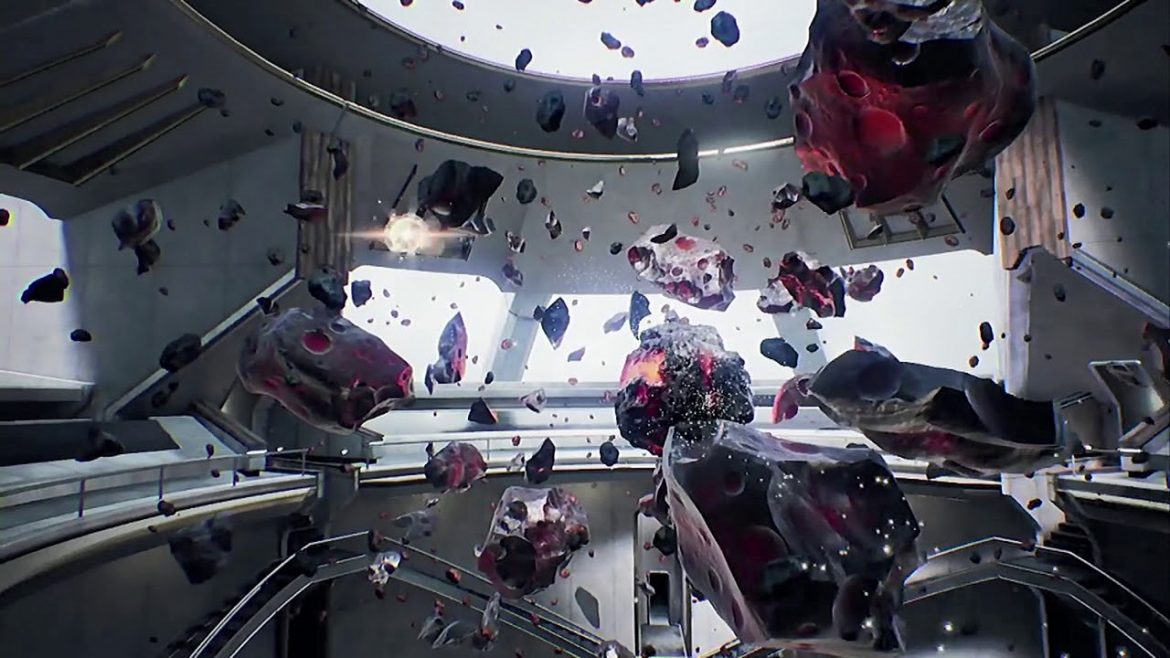
Es 2.0から3.1までの端末をターゲット伊佐スケーラブルな設定が用意されて いました こちらを数多くの端末の方をターゲットにすることができるのですが 互換性の方を言う重視するためテクスチャサンプル数が制限されるといったような 状況になっていました これに対して新しくハイエンドモバイルだけに絞った es 3.1の設定というのが 追加されハイエンドモバイル向けの開発ができるようになりました こちらは open gl es 3天地の端末 バルカンの api の方のサポートしている端末 そしてメタルの方の端末を向けたものでテクスチャサンプル数も16に増加し パフォーマンスも新しい api の方使うことができるので向上しています ではこのハイエンドモバイル向け設定で今どこまでできるのかといったことを知って いただくために proto star でもお見せしようと思います こちらはサムソンとエピックの共同開発によるデモで 2016年2月に発表されたものです ターゲットは galaxy の s 7バルカン api を使った 1080 p の解像度に30 f ペースをターゲットにしたてもになります こちらの方に分ごとになるのですが一度 ムービーの方をご覧頂ければと思います ああああああ [音楽] ええええええ tar ん はぁ tee th [音楽] [音楽] [音楽] [音楽]
ファイターのプロトスターのでもの方はブースの方にも用意してありますので このあ公演の後ご興味があれば見て頂ければと思います ここから proto star でものものを想いのない題材として 最新のレンダリング機能のそれぞれの機能について見ていきたいとおもいます まずインタラクティブな反射証券の本が可能になっています これは反射を行う平面を指定することによって リフレクションキャプチャーよってリアルタイムに動くものに対しても反射の表現する ことができています また 水やガラスといった光が屈折するマテリアル表現の方も リフレクションの方も表現がリアルタイムで可能になっています さらに gpu パーティクルの方もモバイルでサポートされるようになりました こちらはパーティクル位置や速度 gpu の方で計算しています またパーティ空の季節機の方を評議コントロールするベクターフィールドにも対応して います ただコリジョンについてはまだサポートされていません ん 失礼しました 8後モバイルの方でもプレイヤーキャラクターなど動くオブジェクトに対する影の描画 の方が行えるようになっています こちらはディレクショナルライト太陽のような平行光源の方をシティ 指定していただくことによって動くものに対しても影の計算を行います アンリアルエンジンのモバイルでは2つの手法の方をサポートしています 変調車道とカスケードシャドウマップですこれからそれぞれについて説明します まず変調車道の方は固定した平行光源に対する影の計算を行う手法で影の形状周りに 投影することができます なかなかこの人もデーに対してきれいな形状の影が出ているかと思います この手法は投影するときに影の色を指定できるといったアート負けのコントロールが できるという利点があります また処理が軽いということも利点です ただこちらシーンに焼き狛枝かけとはなじみません 具体的に言えばこのシーンにもあらかじめ 性的に k 山さんしておいた影に対してはその上にさらに影が重なってしまって影が 二重になって暗くなってしまうといったようなことが起こってしまいます 一方のカスケードシャドウマップ車道の方は k さんのほうが少し重くなるのですが先ほどのような花君 影が浮いてしまうって言ったようなことを怒らず綺麗になじませることができます proto star でもの方もこの組み合わせで車道の方の表現を行っています モバイルの方でも このように高品質な動的な影を使えるようになっています なおカスケードシャドウマップですべてのオブジェクトを動的に計算することも可能で ダイビングをすべて同的に処理してラン体目でないと方向強さなど 変えかけもその場で計算されてさせるといったことも可能です
こちらは事前計算のライティングずデータを持たないためメモリ使用量やパッケージ ガスのサイズが小さくなるといったようで利点はあるのですが 実行時に全て計算しないといけなくなるといったことで計3コストがかかるといった ところを気をつける必要があります ライトに関しては先ほどまでのライティングとシャドーに加えてアクセントのように ダイナミックな動く point light も使うことができます こちらプロジェクト設定の方でこの動くライトを使うといったような設定をして頂く ことで 爆発や線香といったフェクトの時にライティングの結果を反映させることができます こちらの方はし枝が追加生成されるといったコストもあるのでそのあたりバランスを見 ながら使っていただく必要があります またライトに関してはライティングチャンネルの方もモバイルでサポートされるように なりました こちらはオンライトやオブジェクトライティングチャンネルの方に分けていただくこと で ライトは去っ特定のオブジェクトにだけ反映させるといったような処理が可能になり ます 最後にモバイルのほうで利用できポストプロセスエフェクトについて説明します モバイルにがやってもブルーム野党マッパ試写会深度自動ロコ カスタムポストプロセスを作るポストプロセス material そしてアンチエイリアスなどのポストエフェクトの方は使えるようになっています proto star の方では高品質の試写会深度の方の アルゴリズムが使われていますこちらの画面でもこの動いてる水滴のメタボールの背景 のとこがきれいに社会振動でボケています またアーティスティックな表現が可能なカラーグレーディングを行う映画適当んまパー の方もモバイルでも使用できるようになりました 8こちらのアニメーションではこのトーン貼ったを適用した場合の画面とそうじゃない 画面を交互に表示しています えっとんまた on にした場合には少し画面に温かみが出ているのがわかるかと思い ます ここまでのポストプロセスマテリアルは unreal engine の方に あらかじめ用意されているものですが ユーザーが新しく自分のカスタムプロセスパスタ6でポストプロセスを作ることも可能 です こちらはノードベースの待て0 a エディターの方で画面処理の新しいマテリアル 作ることが可能です カスタムポストプロセスの作成ではカスタム tips を使うことができます 指定したオブジェクト独自の深度バッファに描画することでアウトライン表示や他の オブジェクトで直接は見えなよ メッシュの方を描画するといったようなエフェクトの方の実装が可能になります
カスタムデプスに加えてカスタムステンシルの方も昨日の方をモバイルの方に追加され ました こちらはカスタムデプスが拡張のようなもので格好の時に値を関連付けてかその バッファーの方に書き込むことができます それを使うことによって先ほどのアウトラインのものをさらに拡張していです色してを 行った音ラインの表示といったようなことができるようになります ではモバイル向けの最新レンダリング機能の方のまとめになります ハイエンド向けの es 探偵値設定の開発が可能になったため 機能追加が進んでいます リッジなぁグラフィックをモバイルでも実現できるのでこれらの機能を活用して いただけると嬉しいです ではまた岡田の方に戻ります ちょっと水お部屋がカンストしてますねっ ん あと残り40分 a を岡田にお付き合いください でもちょっとあの泥臭い話をしていきます たぶんみなさんこのあたりの話特に聞きたいんじゃないかなと思ってご用意いたしまし た 打順に説明していきます まずあのモバイルのプレビュー機能についてです editor 上でそのおばいる上でどんな描画になるのかを確認することができます ねその確認もそのエディターのツールバーにあるセッティング州からそのレンダラーを その際起動することなく切り替えることができます ただの初回切り替え時はの大量のチーターコンパイルが入りますのであのご注意 ください でまた対応もあの最新である es 3.1バルカメタルにも対応しています でこの機能はの次の4.180また 改良が入ります 右上のこちらモバイルプレビューでのところにさらにあの端末を指定できるようになり ます こちら例えばあの解像度であったりその gpu 機能 またあの後ほどご説明するデバイスプロファイルの設定をこう反映させた上でその エミュレート行うことができます ですのであのより精度の高い作業ができるかと思います またこの設定ファイルもあのこちらのパス日程あのジェイソン方式で書かれております ので追加であったり編集がまあ比較的楽かなと思います こちらの機能実はの4.1なのでこっそり入ってます 確かのリリースノートにも書かれてなかった気がします ですのであの先行して試したいという方はそのこちらのフラグをオンにするとさっきょ こちら機能を使うことができます ただあのそうですねあのプレビュー機能は移転注意すべき事項があります あの最終的なチェックは必ず実機上でおこなってください 夏井さん40分前に聞いたような内容ですけどよ えみ冷凍ですのであのエディターでの描画の と実際端末で見ると異なるケースがあります ただその後ワイドプレビュー機能はイテレーション早く回すにはとても有効な機能です
ですのでそのプレビュー機能はあくまで方向性の確認として使っていただいて最終的に 絵をフィックスさせる時はあの実機上で使って行なってくださいよろしくお願いします 次に android ios のプラットフォーム対応についてです いわゆるこの google play と app store の対応に話になり ます 結論としましてはあの基本的な機能は全てエンジン側で実装しています で提供も blueprint c ぷらぷらどちらでも提供していますでまたその 実装する際もその2つのハードの違いを気にしなくてもいい作りになっていますつまり あの ないことはのラッパーされています でここからもっと細かい話をしていくんですけども 今日離さないことをちょっと並べます まずはの言い4の外でやる作業各プラットフォームでの登録設定作業は今日は話しませ ん 各部ストアーのヘルプページをご参照ください また google を検索すると色々出てくると思います またその言い4側でのあのプロジェクトセッティング州で行う初期セットアップなどは 時間の関係で今日はお話ししません またこちらもあの公式ドキュメントにあの日本語で説明ありますのでそちらをご参照 ください では各機能の説明に移りますまずあの例えばアプリ起動時に表示されるログインログ アウトについてです こちらはブループリントのみで実装可能です ログイン用の ui を表示したりとかログアウトまた今自分がログインしてるのかを blueprint から取得することができます 次にみんな大好きな課金要素です こちらも基本はブループリントのみで実装可能です そのブループリントを使う際にあのストアで登録したその課金アイテムの id を 情報を渡す仕組みになっています その登録の歳なんですけどもそのアイテム id をストアごとに合わせるようにする と実装の共通化ができます
逆に言うと android ios で同じ課金アイテムなのに別々の id を 指定していると ios android で実装が分かれてしまいます ですのではのご注意ください 次にリーダーボード対応 はい同じです どんどんいきます あ g 無免と実績ですこちらもはいこのようになっています では次はプッシュ通知ローカル番です例えば あと10分後にその体力が全回復しますよといったた待つだけで完結する通知をここで 紹介します こちらもブループリントのみで実装可能です 例えばあの特定の時間を指定するバージョンであったりそのイベントをコールするとき から何秒後にその通知を行うのか この2パターンであの指定を行うことができます ただですねあのそのアイコンの右上にバッジと呼ばれる機能があるんですけども そちらの木通知に関しましては現状 ios のみの対応になっています 次はのプッシュ通知リモート番です例えば何とかイベントが始まりましたよーっていう のをサーバーから各クライアントに伝える高のへ通知です こちらはコンテンツをクリエイトするがはゲーム内で実装する処理に関しましては エイブ ブループリントでご用意しています そして実際にその各サービスとのやりとりに関しましてはそのプラグイン側で書くこと になります ですのでそのゲームのない簿アド後リズムを組む人に関しましては特にそういった リモート通知サービスの違いを意識する必要はないということです 標準対応しているリモート通じサービスですまず android の場合はその言い 4.16ひとつないのバージョンですね こちらレアの google cloud メッセージングに対応しています て ios の場合はアプリプーチンのてバケーションサービスとそのサンドボックス に対応しています これら2つはへプラグインを有効したりプロジェクト設定で id であったり チェックボックスにチェックを付ける形になっています こちらにあのファイアーベースという光栄 文字がありますこちらについて少しだけ補足させていただきます
そもそもファイアーベースで何っていう話なんですけども こちらはのグーグルが運営しているバックエンドサービスになります でモバイルではよく使うような機能を多数 サポートしています ただあの現場の ue 4.17では見たいようになっています ただあの次のバージョンである4.18ではあの ファイアってきたテストラボという機能に対応する予定です エペ手元に時期がなくてもそのファイアーベースがあれ管理している時期にそのアプリ を転送してテストができるという機能になります ただプロジェクトの関係で4.18まで待てないという方もいるかなと思いますという ところで今の言い4で ファイアーベースを使うためにはというところですまずは過酷な道ですその c ぷらぷらね stk お尻切インテグレートする邸です一応その一部の機能を食した 事例はありますけれどもやはりコスト面から言え とあまりオススメできないかなと思います でもう一つはこのアルティメットモバイルきっとファイアーベースというプラグイン です こちらはその言い4の公式のマーケットプレースにてこちらの値段で販売しています 実装コストを考えるとまぁをやすいかなと思いますでこちらの機能を blueprint c ぷらぷらで提供していまして最初の大 j の対応も早く ソースコード付きですですので自分たちでそのカスタムしたりとか そのデバッグすることも可能です でそのマーケットプレイスの話が出ましたのでそのよく聞かれる 利用規約についてご説明します まず基本的に全て松陽と美容とあの改変が可能です また利用教養範囲に関しましてはその購入者個人会社が所属する全プロジェクトで使え ます ですのでその会社としてアセットを購入した場合はその会社様外構 使う言い4のプロジェクトですべて利用可能です また外注先にその汗と共有することも可能です ただその外注会社の方で また別プロジェクトでその共有されたセットを使うというのは ng ですご了承 ください またその著作権に関しましてはエピックゲームズの方ですでにデビュー済みです 記載ない限りは特に例えばスタッフロールなどに記載する必要はありません ただまぁ表示すると喜ばれると思うので是非ご検討ください でその他にも細かい部分ありますけれどもそちらはこちらの公式のマーケットプレイス のページを御参照ください 方線おわりで 次にどんどん奥深い話になってきますゲーム内広告とアナリティクスについてです まずは最も基本的にあるあのバナー広告についてです こちらはのブループリントのみで実装可能になっています 次に全面広告インターステーションある広告についてです こちらに関してもブループリントのみで実装できる形になっています
宇多田こちらに関しましては現状の e 4は android のみになっています 最後に動画広告についてです動画を見ると例えば30個のプレゼントみたいな最近よく ある形式です ただこちらも申し上げられませんが現場見たいようになっています ただ本社でもいろいろ検証は重ねているんですけれどもこういったの外部サービスとの 連携をするに取れベアをどこまで弊社代わりサポートするのかというところはのずっと あの3 話し合われているところです 現状をはオススメできるものとしましては このユニバーサルモバイルアドずというプラグインがまおすすめできるかなと思います を刺しの方いるかと思いますが先ほどご紹介したプラグインと同じ会社様が販売白 セットになります 3つの広告タイプに android ios 両対応していますし 重要なアドネットワークにも多数対応しています で同じく blueprint c ぷらぷらレク共栄提供していますし 対応も早くソースコードが付いていますですので現状94で何か広告を出したいという 場合はこちらのプラグインはまあ検討すべきかなと思います 次にインゲームにおける解析ツールについてです いわゆるプレイヤーの継続率やりが次っなどの解析に の話です こちらもリモート通知と同じようにゲーム内で必要となる書類に関しましては blueprint c ぷらぷらでラッパー的なものをご用意しています 例えば青春開始終了であったりその特定のイベントをインクリメントでカウントしたり とかを行いますそしてサービスとのやりとりはプラグイン側で記述する形になります 標準対応しているサービスは3つありましてこちらの3通りになります こちらエコー今日はの詳細は省きますので各公式ページであったり 公式ドキュメントの解説ページをご参照ください またへマーケットプレイスでもこちら4つのプラグインが配布されています ですのでそのプロジェクトに応じてさらに知りたい内容 失敗項目に応じてこういったサービスを選択することが可能です お待たせいたしましたのコンテンツアップデートの話です コンテンツが更新に関しましてはそのコストはとてもとても重要になってきます 例えばそのアップデートの準備をするための人であったり時間的なコスト そしてそのパッケージのサイズが大きくなるとサーバーであったりユーザーに負担を かけることになります またパッケージをつくったり普段の作業を行う上でそのあ z 間の依存関係に注意 する必要があります で先に結論から述べさせていただきます
様各パッケージタイプ d super g dlc を組み合わせることで プロジェクトであったりその内容に落ちた作業フローを構築することが可能です でまた普段の開発においてはこういったパッケージのタイプ全く気にする必要はあり ません 通常通りのアセットベースの管理で大丈夫です つまり例えばパワーフォースであったり s v のに丸カンアセット上げてか無事が ガンガンそのハゼと落とすっていう形になります 的にしないといけない方はそのパッケージを作る際あの ユーザーに配信するためにパッケージを作る方と後ほどご説明しますが dlc ないなぁセットを間接参照する人だけ気にする必要があります またそのパッケージの作成インストールに関しましては言い4側で専用のツールであっ たり機能を用意しています こちらも後で軽く触れます でまた実績に関しましては弊社のバトルブレーカーズ実はの海外の一部地域では だいたい半年前ほど gdc の頃に配信を開始しています そちらではあの多分パッコンテザープレートで最も重要な部分であるストアを返さずに キャラクターのアップデートをバトルブレイカーズが実現できています というところでかなり機能はそいつとっているかと思います というわけで上旬にさらに細かく説明していきます まず言い4におけるパッケージの種類です まずはリースいわゆる本体にあたる部分になります 1.01点実弟にこういう形でアップデートしていきます 次にパッチですこちらはそのリリースとディリース館のその差分情報になります 例えば1.0から1.1ナガル上でそのどんなセットが変更されたのか追加されたのか 多くのパッケージパッチに含む必要になります 最後に dlc ですこちらもパッチと同様に差分であるんですけれども 各種公的な話になりますリリー数のアップデートは全く関係のない差分情報になります でこの3つを組み合わせてコンテンツのアップデートをしていく形になります ただそれだけだとちょっと分かりづらいと思うのであのよくあるユースケースをもとに 各更新タイプを説明していきます まずはリリースで新キャラを追加したいというケースです 追加したいので ds のバージョン一転し投げて新しいキャラクターを追加しました でただパッケージを作るだけでしかもすべてひとまとめになっているので汗とかの依存 完璧にする必要ありません ただリリースの場合ですとストアにアップロードする必要があります この時点でちょっとコストがかかってきます またそのリリースを丸ごとユーザーにダウンロードさせないといけないのでその サーバーであったりユーザーに負荷を与えてしまいます ですのであの継続率が下がる可能性が出てきてしまいます 次にパッチの場合ですパチの場合は差分情報だけでいいのでこのような形になります
作るのは簡単でこの後ご説明するプロジェクトランチャーで作成することができます 外の場合その際にそのアセット管理依存関係も解決してくれます でまたのコンテンツはプレートの場合ですとパチの場合スターを経由する必要があり ません また差分情報だけをダウンロードすればいいので必要に応じた最小限のダウンロードで すみます そのでユーザーにとってもサーバーにとっても優しいアップデートになります ただしあのパッチに一つ注意点があります この状態からさらに新しいキャラクターを追加したい場合 じゃあさらにパッチ当てればいいんじゃないのかという話になるかと思いますがじつは のパッチに対してされる上にパッチ当てることはできません ですのであのパッチをベースにコンテンツのアップデートを行いたい場合は前回の パッチを含むパッチを新たに2位 作成してそれをリリースに適用する形になります またはパッチを含んだ ds に差し替えるパターンです ただリリース版ですと先ほども申し上げたような欠点が乗ってきます ジャージずっと左側でいいのかというとそれどういう話でもまたありません 例えば1.0から例えば良い点100とかにアップデートしたい場合その100回分の パッチが一気にダウンロードされてしまうというところです それはそれでユーザーに大きな負担を与えてしまいますですのでとあるタイミングで リリース版を使っ てちょっとリセットするような形をとる必要もあるかもしれません 最後に dlc の場合ですこちらのパチと同様に差分ですので同じ利点を持ってい ます てさらにより自由度の高い作業フローを構築可能です パチッとは異なり別のパパ刑事オスまま追加したりとか てさらにすでに当てた dlc に対してパッチを当てることも可能です ですのでこの dlc をさらに追加することでより次男な 更新フローを a 作成できます ただ dlc のは大きな注意点があります リリースから dlc へのハード参照ができません いわゆる右上の会 difference ビューアに乗せるようなことができません ですのでリリースから dlc 参照したい場合は汗とレジストリーといういわゆる そのアセット菅野宏三 ツリー的な情報を持てるものからソフト参照する必要があります だいたいイメージこんな感じですリリースから汗とレジストリーにこなせたります母と 聞きます
あったらその3章ゲットできますでもしなかったらじゃあダウンロードしようという こういうような作業フローになります 実際はもうちょっといろいろ組まないといけないですけども概ねこんなイメージで 組めるかと思います というところでこの3パターンの利点であったり欠点を把握した上で各プロジェクトに とって適切なコンテンツアップデートの流れを構築吸うべきかと思います 8このパッケージを作るためにはというところなんですけれども 8 in 4であのプロジェクトランチャーと機能をご用意しています この項目をクリックすると右のような画面が出てきます でこのプロジェクトランチャーで何をするかと言いますとそのパッケージんをするため の設定プロファイルを作ります そのパッケージの中に含めるレベルであったりそのパッケージのバージョン情報など などをコの字岩井を使って設定していきます てそのアセット管理損関係このツールがすべて解決してくれます あの指定したレベルにが参照しているアセットのみがパッケージに含まれる形になり ます またその差分情報に関しましてもこのツールが解決してくれます パッチ dlc を作成する際その差分 部分のみをパッケージに含める形になっています またプロジェクトなじゃあ結局やってることはの行動をを作成してまー 入力するというところですので例えば jenkins などの ci ツールとつ 組み合わせるとここらへんも児童ができるかなと思います そしてこれらをインストールするにはとえなにをすればいいかというとこのあの http チャックインストーラー というものをやをお使いくださいこちらは各パッケージタイプにすべて対応しています またあの必要に応じてそのゲームプレイ中非同期にそのダウンロードインストールを 行うことができます とても良いツールであるんですけどもおっしゃられませんがあの 詳細なドキュメントがまだご用意できていませんじゃあ残念っていう話ではなくて朗報 ですあの 弊社のあのバトルブレイカーで抜けるその活用例 どういった作業浮浪者のかどういう実装したのかというところをあの公式ブログで解雇 実 紹介される 予定です ですので今日絶対忘れてほしくないことは このツールが紙なので 絶対その記事は見て下さいそれであの僕の公演は終わります はい てあちょっと言い忘れたことがありますあのよくある初回 d 水素 リソースダウンロードについてです最近アプリでとよくありますねあの最小限の パッケージだけストアにアップして初回起動時に対応のダウンロードが走るという部分 です 時の木電車中にこれに当たるとすごいひどい目に遭うってやつです
これに関しましてはこのモバイルパッケージリザードというもので簡単に作成すること ができます そのパッケージに含めたいレベルを指定して対応するて空者のフォーマットを指定する だけでその先ほどのような初回ダウンロードするためのプロファイルを作ってくれます またダウンロードインストールに関しましてもブループリントをよ用意しています ダウンロードインストールの開始であったり進捗状況の取得 成功失敗イベントまたその他各情報の取得が行えます ですのでこれらの機能使いいただくことでまぁコンテンツアップデートを行うことが 可能です 結構できるような気がしてきたかと思います 次は酒その他の機能についてですまず web ブラウザーの機能についてです 最近のゲームですとそのゲーム内のイベントのページをブラウザーで見せるケースが 増えてきたかと思います 言い4の場合ですと umg で用意されている この web ブラウザーウィジェットっていうものを使うだけでブラウザを表示でき ます ブループリントもご用意しています url を開いたりその html を自覚し たりとか 比較することでこんなページをローカルで作成することが可能です またあの javascript も送ることも可能です 次にへキーボードですこちらもあの emg で用意しているその入力可能なテキスト ボックスをタッチするだけで対応したキーボードが表示されるか後になっておりますあ こちら実際にあの android で表示しているものをキャプチャーしたものです またその一つ前な ue 4.16でバーチャルキーボード対応が入りました この機能を使うことでそのアプリに応じたカスタマイズ例えば あまり画面を隠したくないのでキーボードにちょっと下げようとかというような カスタマイズが可能です ただこの機能はあの android のみになっています 次に動画再生機能です なんか動画カクカク知るスムーズです本当は8 android ios に標準で 対応しています
またほかのプラットフォーム例えば pc であったりコンソールにも対応しています でその動画再生するだけではなくオーディオ再生であったりストリーミングの再生にも 対応しています またその動画の残り時間であったり最大どこまであるのかみたいな事もブループリント で取得可能です でこのメディア framework 2.0という機能なんですけども 次の4.18リアプレートが入ります各パフォーマンスの最適化であったりと今まで 出来なかったシーケンサーとの連携がこの3.0から可能になります が8ここまでのまとめです一昔の言い4位は買ったそのモバイル開発特有の機能 サービスの対応がとと思いました モバイルプレビュー機能であったり 各プラットフォームの対応 そしてゲーム内広告 analytics コンテンツアップデートそしてその他の鍵 とこれの対応が入りました ですので皆さんよく質問ある気になっているところに関しましてはほぼほぼ揃ってるか なと思います をしたいなかったらまた後でこっそり教えてください て最後にあのモバイル開発あるある問題とその対策 tips を実例を交えてご紹介 していきます まずよくある端末スペックことに落ちた設定で当たりパフォーマンスの調整です モバイル開発では多数の端末に対応する必要がありますので大きな悩みを抱えることに なります 昨今さまざまなアプリがありますのでハイクオリティものは作りたいところです しかしその一方いろんな人に遊んで欲しいので サポートの範囲は広げる必要がありますそしてこの子が一番大きいかなと なんかスケジュールいつも余裕ないなんて何でだろう というところでゲームエンジンがご用意するべき機能としましては その端末であったりスペックに応じた適切な設定調整をより簡単かつ効率的に行う機能 を提供すべきかと思います って言い方はそういった機能をいくつかご提供していきます これがの3つですデバイスプロファイルとフィーチャーレベルスイッチクオリティ スイッチ そして後 ui 側の対応ですではまず上のデバイスプロファイルから 中に説明していきます デバイスプロファイルはその角モバイルデバイスのスペックにあったりハードに応じた プレ z まずご用意しています そしてそのプリセットごとにその各種パラメーター調整設定を行っていきます そして実際にアプリを起動する際はこのデバイスプロファイラー設定を 各デバイスごとに反映していただく形になります で実際に設定数分できる項目はこのコンソールバリアブルとテクスチャーいローリー グループの2つになります もうちょっと掘り下げます こちらのコンソールヴァリアブル図では各機能の設定であったりクオリティの調整が
可能です 例えばスケーリングであったり 例えばレンダリング機能の氷てぃ調整 ネットワークの同期回数の上限返して設定で行ったり 開発修理使うデバッグ表示のオンオフなどをこちらのコンソールバリア部ずで設定可能 です ただこの項目かなり数があります というところですません今日2回目ですけどもエリたーーーーからこのコンソール バディラヴズを検索することが可能です この項目を選択すると この8番検索ページが自動的に開く形になっています nest でぜひご活用ください 次にテクスチャ色リーグループについてですいわゆるミップマップの調整をグループ ごとに一括で行います 例えばキャラクターのて9着キャラクターに使っているテクスチャーを キャラクターグループに設定し デバイスプロファイル側でそのキャラクターグループに含まれるテクスチャーの設定を 一括で変更可能です エロリーサイズであったりそのフィルターなどが調整可能です でここまでがデバイスプロファイルについてでした 次は fp チャーリーベルスイッチと行為 t スイッチについてです こちらではへ このレベルであったり広域に応じたマテリアルシェラー区のことが可能です 例えば open gl es にでは簡易的なものを組んでハイエンドなさん天地で はもっとリッチなものを作ろうっていたことも可能ですまたは氷 t レベルではその 例えばそのゲーム中のオプションで氷 t レベル 大中小みたいなもの8 そしてそのショーの時に走るシェーダー中の時あ印枝大介走るせいだみたいな感じで 設定を分けることが可能です ただこちら一つ注意があります例えばあのこんな感じの農道組んだとします デフォルトにテクスチャイエス3.1にテクスチャ後何も繋がってないテクスチャーが あります 実はあのすべてパッケージに含まれます マテルに配置したテクスチャーはゲーム内で使用してもしていなくてもクックされます パッケージに含まれます 実際にはそちら動作はしないんですけどもパッケージサイズに影響してきます ですのでご注意ください 次にエコーイティスイッチでもまた一つ落とし穴があります こういった農道組んだとしますそしてゲーム内設定は やこうだとします ただその場合でも二つともメモリに乗ってきます 一応そのプロジェクト設定にてそのメモリーのせない設定はあるんですけども
処理の流れとしましてはまずすべてのレベルをメモリのせます そして不要なものをメモリから破棄するという形になりますのでシェアのロード時間は 改善されませんのでご注意ください ですのでこのスイッチ機能を使う際はそもそもそれが本当に必要なのかを検討すべきか と思います プロファイルをしてその判断の適性を確認してください また先ほど説明したデバイスプロファイルだけでは足りないのか もう検討すべきかなと思います でもし使う場合はそういったお年なのを理解した上で運用フローを構築してください デュレーションをつくったりてきたで定期的なチェック作業が必要かなと思います 最後に umg の解像度別対応です まずは基本的な調整機能です dpi スケーリング機能ではその解像度に応じて各 有害のスケーリングを行います でこのスケーリングの調整はのカーブを調整することで行う形になります ですので直感的でわかりやすいかなと思いますまたこのカーブもあのガイバーセット から陰謀とすることも可能です 次にアンカーですこちらの左上にあるあの花のようなマークをガーンカーです こちらではの解像度が変更社債の各 ui の配置であったり伸び知事 ストレッチングのルールを制御します てそのアンカーがそのプリセットいくつか用意されていますし パーツごとにカスタマイズすることも可能です 次にへスクリーンサイズです a reader 上でどういった解像度の場合は遠い ためダメになるのかみたいなことを このスクリーンサイズを設定することで確認が可能です このスクリーンサイズ機能の4.17からのドラッグで動かせるようになりました またの下部解像度をあの可視化されてますのでとても調整しやすくなったかなと思い ます これ彼の個人的にもとても気に入りの機能です というところであの端末ごとすぺくごとの設定調整する際は たてまずデバイスプロファイルを使って もし必要な場合はスイッチ型の濃度を使うでまた ui に関しましてはこういった3 つの機能 またはの本日はの説明していませんが ブループリントを使ってその各ノードを配置制御することも可能です そういった機能使って端末ごとの設定調整作業を行うことがいいかなと思います 次にこちらもあるあるですがバッテリー消費と発熱問題についてです もう皆さんのご存知かと思いますがこちらもしすると寿命を聞く縮めますバッテリーの 寿命も縮みますえっと例えばその継続率の影響であったり 熱によってパフォーマンスが低下してでさらになんだこれということで計中だが葉 ベル継続率が下がるみたいな悪循環が起こってしまいます というところでこちらの問題解決するためにはまず一つ目が 先ほどご説明した端末スペックごとのパフォーマンス調整です またそれに加えてコンテンツの攻撃落とさない最適化の方法を 調査して選択することが重要かと思います
今日2回目ですけどこういった話越冬あの最適化のコンテンツの氷とと作業ではあり ません いろんなものを切ってやった処理軽くなったでは最適化とは言えません 適切なプロファイリングを行ってどんな対応すべきかを選択するのが良いかと思います ただの本日はのプロファイルの話は時間的に出来ませんただですねあのちょうど二時間 前にあのこういった公園がありました 素晴らしい公演だと聞いていますえっとですのでこの 紹介された機能に関しましてはモバイル開発でも十分使うことができますのでぜひご 活用ください こちらの城山の公演に関しましてもすでにスライド公開済みです こちらも風呂公式ブログであったり足タグをご参照ください ここからはプロファイリングをした後の話になります どういった対策があるのかを市の一部をご紹介していきます まずあのフレームレート上限についてです60よりも32社方が良いケースが多いです こちら側の gdc 2015における公園の スライドです左側が60 fps 長兄のおけるフレームレート 右側が40 fps 上限のおけるフレームレートです で見ていただくとバレちゃった初めの方にいきなりフレームレートが不安定になって いることが確認できます これはの発熱を抑えるためにスロットリングという機能が発生しているからです 実際に発熱のグラフはこのようになっています 60条件の場合は急激に向上していますが40の場合は緩やかに上がっているのが確認 できます でこちらの公演に関しましてはあのこちらの4 gamer 様の生地でとてもよく まとまっておりますので是非ごご確認ください でそちらで話されているのが32抑えるよりもアサンジの抑えることで60に対して これほどの消費電力を低減できると言われていますでまたの個人的な感想トップしまし てはその 62することで得られるよりも30にしてその分 s であったりパフォーマンス改善 における方がユーザーにとっても安いのではないのかなと思います 言い4の場合ですとこの d max fps 30というコマンドを使うことでこの 30 fps 条件を実現できます でさらにちょっと応用編に移ります先ほどの発熱のずに戻りました 観ていただいたわかるようにその40の場合でも最終的には発熱どんどんしていきます これは30 fps でも同じで上限していても最終的には発熱ひどくなってきます と言ったところでこういったものを考慮したゲームデザインというテクニックがあり ます
例えばゲームのメイン部分遊ぶ分に関しましては 30 f 条件でどんどんデバイスが熱くなります そしてその後にもう少しでもいいので性的なシーンを挟むとデバイスが一気に冷却され ます 例えばリザルトのシーンを出してそこでは10 fps 上限にしますたったこれだけ なんですけどもかなりデバイスが冷却されますので おすすめです 次に描画解像度と ui 解像度の話です モバイル開発フェンサーしている方ご存知かと思いますがスマホの画面とても高解像度 られますが画面自体のサイズはとても小さいです ですのでまぁこちらコンテンツによるかと思いますがその描画の解像度を下げてその分 演出強化をした方が2倍がいい場合があります そういったものを実現したい場合は良い4の場合ですと r 度とスクリーン パーセンテージという機能を使うことで ui は高解像度ままで後ろの描画部分は低 解像道にすることでパフォーマンスを改善するというテクニックがありますただの描画 解像度を避けることで解決できるのは主に gpu バウンドの時です 例えばこういった形で 本当にの隠された時はこういったスクリーンパーセンテージであるへパフォーマンス 改善は強く聞くかと思います 次に ui のキャッシングについてです umg のうんバリエーションパネルという使うものを使うことで 祝いの負荷を軽減できます こちらの機能を使うことでその友愛会このパネルが持つ子要素 各パーツをの描画をと更新処理をキャッシングすることができます そちらすることで余計な負荷を軽減できます またその ui の構造によってはほとんどキャッシングしたいけど市場家臣をしたく ないというケースもあるかと思います そういった場合はこちらのフラグを有効にするとキャッシュされなくなります メギしたは実際のバトルブレイカーズの ui なんですけども このようにいわゆる家庭5 e 的な部分に関しては全く変化がないと思いますので こういった部分は積極的にキャッシュしていきます そしてよく変わるこういった通知の部分に関しましてはこのフラグを有効にすることで キャッシュを行わず更新処理が走るようにするという手法がとられています 実際にバトルブレイカーズにおいては
このようにキャッシュを半分以上を行うことで3倍以上の高速化を実現しています ちょっとしたことなんですけどもかなり効果ありますのでぜひ 検証いただけますと幸いです またその検証作業中もうあのこちらで貼っ昨日はとても有効かなと思います どの widget あーパーツがキャッシュされているのかされていないのかといっ たことが色つきの枠で確認することが可能です てまたえみ多様な機能としてディテーなボックスという機能があります こちらは子要素をキャッシュというよりも別のレンダーターゲットテクスチャーに 書き込んでそのテクスチャを描画するという流れになります ですので描画頻度であったりタイミングを調整することが可能です 例えばこういった構成をしたとしますすべてのリテーナーボックスの中身を毎フレーム を更新するとかなりの負荷になってきます ですのでそういったタイミングを調整することで負荷を分散させることが可能です ですのでこの2つのボックスはぜひご活用ください 本校へのまとめです まずはじめに ufo における基本機能まあ一部ですがご紹介いたしました でほぼすべての機能がモバイルでも十分使えます そしてアーティストさんであったりゲームデザイナーの方が自分ライダーを人の手を 借りなくても自分で実装できる環境を提供しています 次に星野のか誰か方からモバイルレンダラーの話をしました es 2.0から最新にある3.1バルカンメタルまで対応しています てその肺炎とモバイル向けの機能数をご用意しています またまだ崩壊へ私に戻りましてそのモバイル開発必要な機能がすでに揃っていることを 話しました モバイルプレビューであったりコンテンツのアップデートなどモバイル開発で必要な 機能がすでに言い4ではご用意しています そして最後によくある問題とその tips のご紹介いたしました まあかけ例えばた奮発スペックバッテリー発熱を考慮したパフォーマン設定調整であっ たり 実際のプロジェクトで使われた最適化であったり改善テクニックをご紹介しました ただ正直まだ60分が全然話せません 例えばですねあの言い4ではだいたいたちが4.14からその襟エンジン上でその l 煽りを自動作成できたりとか またよく使うて空者のパッキングアトラスの自動生成もカバーしていますまたあの シェーダーキャッシュ機能などをご用意しています 例えばその後 分ジェルの場合ですとそのシーターが初めて使われるときにそのシェーダーコンパイル が走ります ですのであのゲームによっては筆致が起こる可能性が出てきます ですのでそういったシェーダーをあらかじめキャッシングシャリとか その羨み塗ってあったり暗いシーンを挟んでその間にマテリアルを使ってそういった 筆致を来なくするといったテクニックもあります ただし
他の関係で急ぎで説明しましたあとは a 僕の大好きな ar 対応です アップルの ar きっとであったりちょっと不 不幸なニュースがあった google 単語と数字つ前に自由された google エーアールコアに にすでに対応済みです 最後に今本講演資料がモバイル開発している方またそれ以外の方にお役に立てると幸い です また今後もこういったバックトゥとかでその返すどんどん情報をシェアしてサポート できればと思っています というところですねあのなんとですねあの unreal フェスとゲスイースト 2010なんてイベントがなんと行われます すごいあの滑らかな 流れだったかなと場所はここでだいたいカ月後にあります 十段企業はこのようにおかげさまでかなり豪華なメンバーになっています でモバイル開発間に園庭しますとその google 合同会社様のからその android のゲルあのパフォーマンスの改善テクニックをご紹介していただき ます でさらにそのネジネージュ2を使っ作っているネットバブルにおける知見もエッシュ 話すという話を聞いています で絶賛参加登録月中です是非ご確認ください であのご静聴ありがとうございました本件に関する質問に関しましてはこちらのメール アドレスであったりツイッターにこっそり dm をいただければ幸いですアブそれ ちゃんとあっでも大丈夫です あとですねあの展示ブースにあのまと言われスタッフがございますので 本校の関する質問であったりその他の普段の質問とかもぶつけて頂ければと思います ますではご静聴ありがとうございました [拍手]